
I'm back with another article on component testing in Vue but this time using Cypress. You might be wondering what the difference is between Cypress and Vitest is. Well, Cypress is a browser-based runner meaning it runs tests by using a real browser and real browser APIs while Vitest is a node-based runner meaning it runs tests in partially implemented browser environments e.g.: jsdom.
Node-based runners will be fast in running tests compared to browser-based runners, the down side is node-based runners are unable to capture things like style issues e.g.: where css applies in chrome browsers but not in firefox and real native DOM events.
The good thing is that we can use both of these testing libraries at the same time. The Vue documentation recommends Vitest for components or composables that render headlessly and Cypress Component Testing for components whose expected behavior depends on properly rendering styles or triggering native DOM events. If you need further proof on using both at the same time, the Vitest documentation does mention using Cypress together with it since it is a complementary tool to Vitest.
You can check out the Vitest component testing article I wrote here.
First install Cypress by running the following command in a terminal where you project exists:
npm install --save-dev cypress # or yarn add --dev cypress
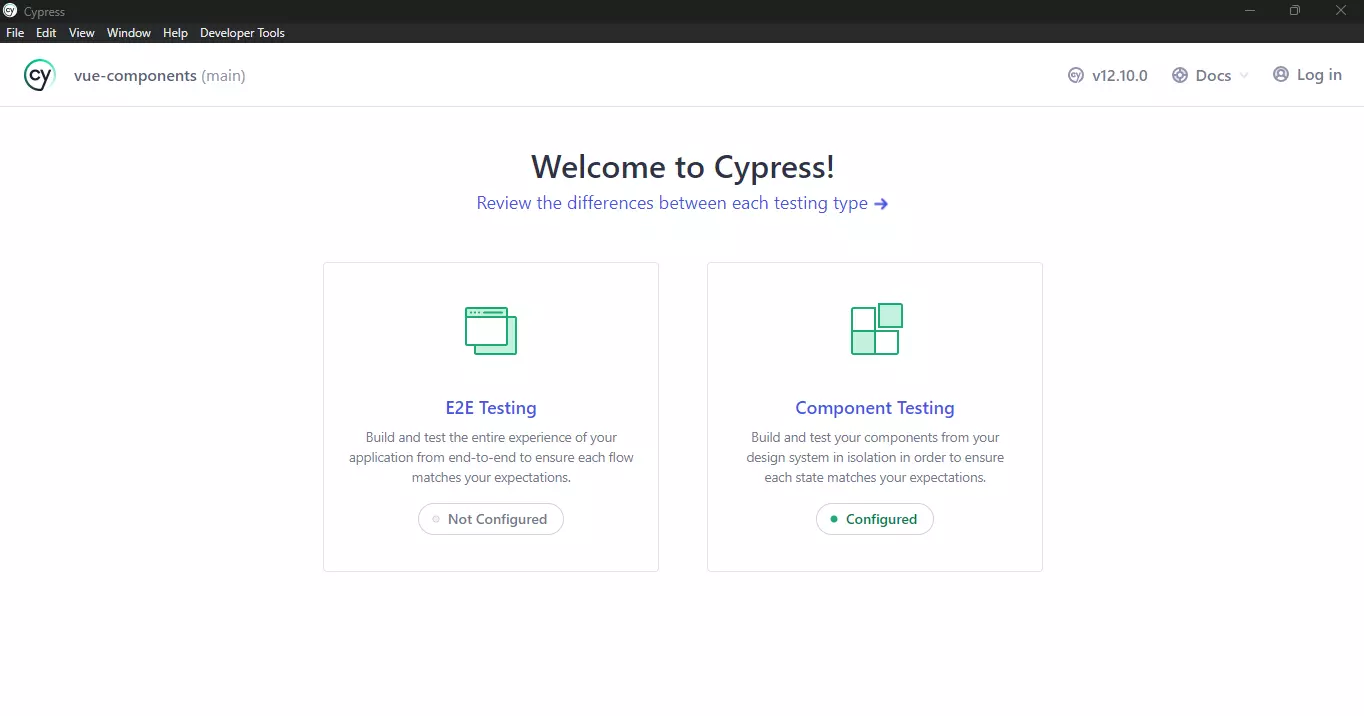
Next, run the following command to open a Cypress User Interface window which allows you to set up the Cypress Runner:
npx cypress open

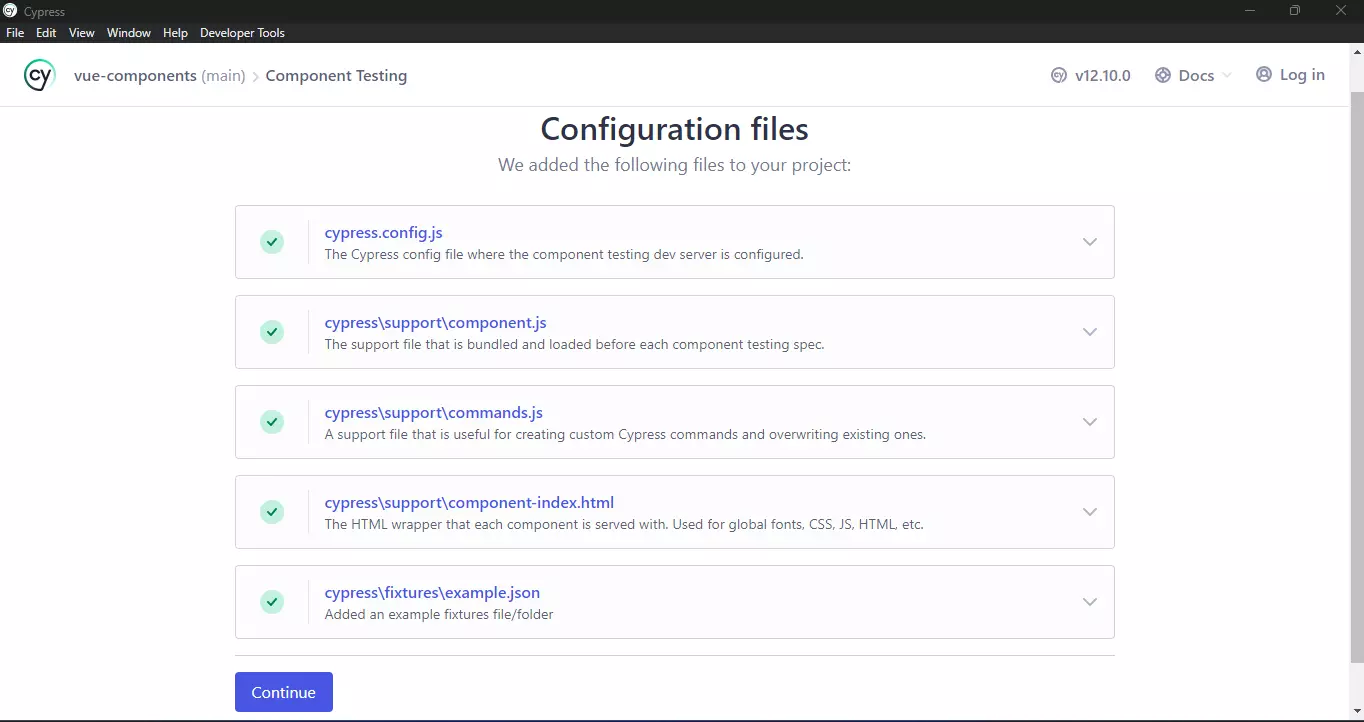
Select component testing and set it up to use Vite as the bundler (because we are using Vue with Vite) if it did not detect it as Vite by default. Next it will set up the Cypress configuration files for you and show you the details.

You will then proceed to select your preferred browser for testing. It will open a tab on the selected browser where you can view you components and test results. You can view your Cypress test results in realtime.
I will be using the vue-components project I used for the Vitest component testing tutorial to demonstrate creating a test file. You can find the repository here.
With Cypress, we can test for the actual CSS an element has since we are testing the component in a browser. I will be writing a simple test to check whether passing a background color prop to a button results in the button having the exact color, in its CSS background-color value, we passed as a prop.
Create a file inside the tests/cypress folder which is inside the src folder and name the file button.cy.js. Add the following to it:
import Button from "../../components/Button.vue";
describe("Testing the button component", () => {
it("Has the correct background color which was passed as a prop", () => {
cy.mount(Button, { props: { id:"button", backgroundColor: "rgb(248, 66, 1)", label: "Hello there", color:"white", option:"rounded" } });
cy.get('[id="button"]').should("have.css", "background-color", "rgb(248, 66, 1)");
});
});
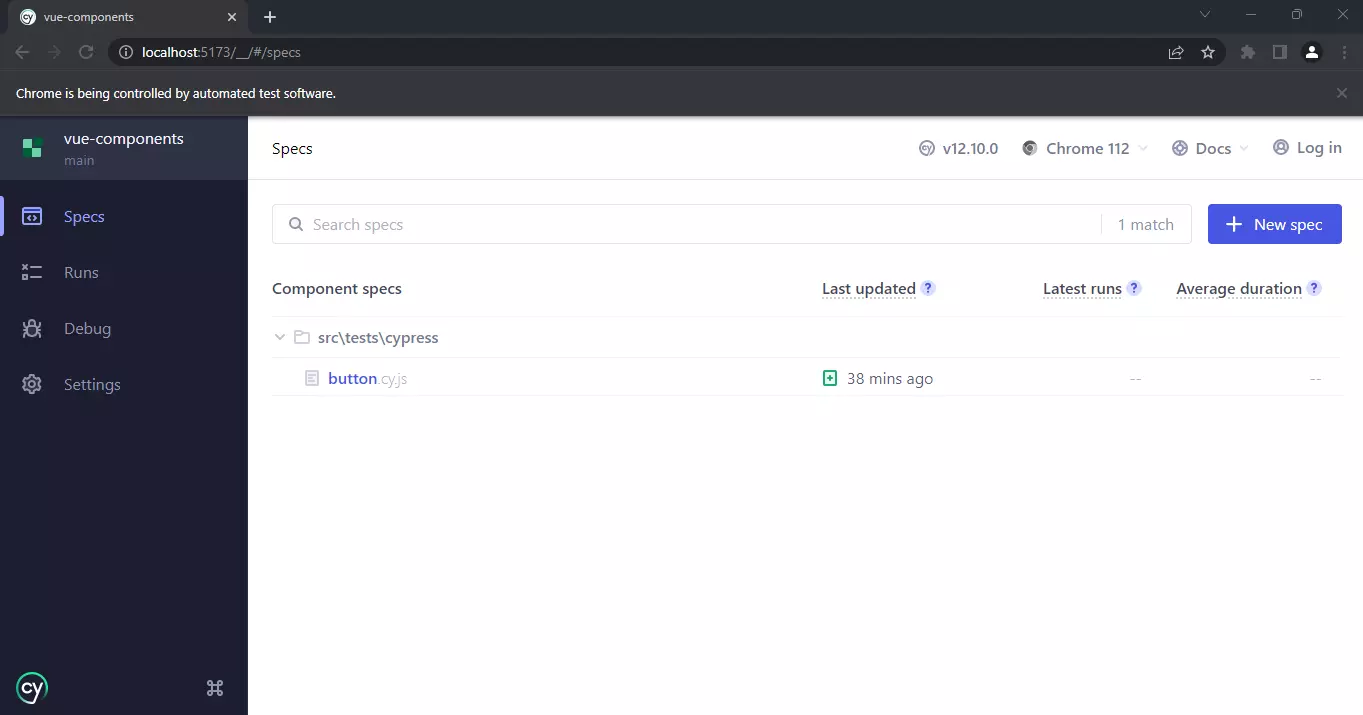
In the browser window Cypress opened when you ran the npx cypress open command, you should see that the Cypress test files are detected automatically:

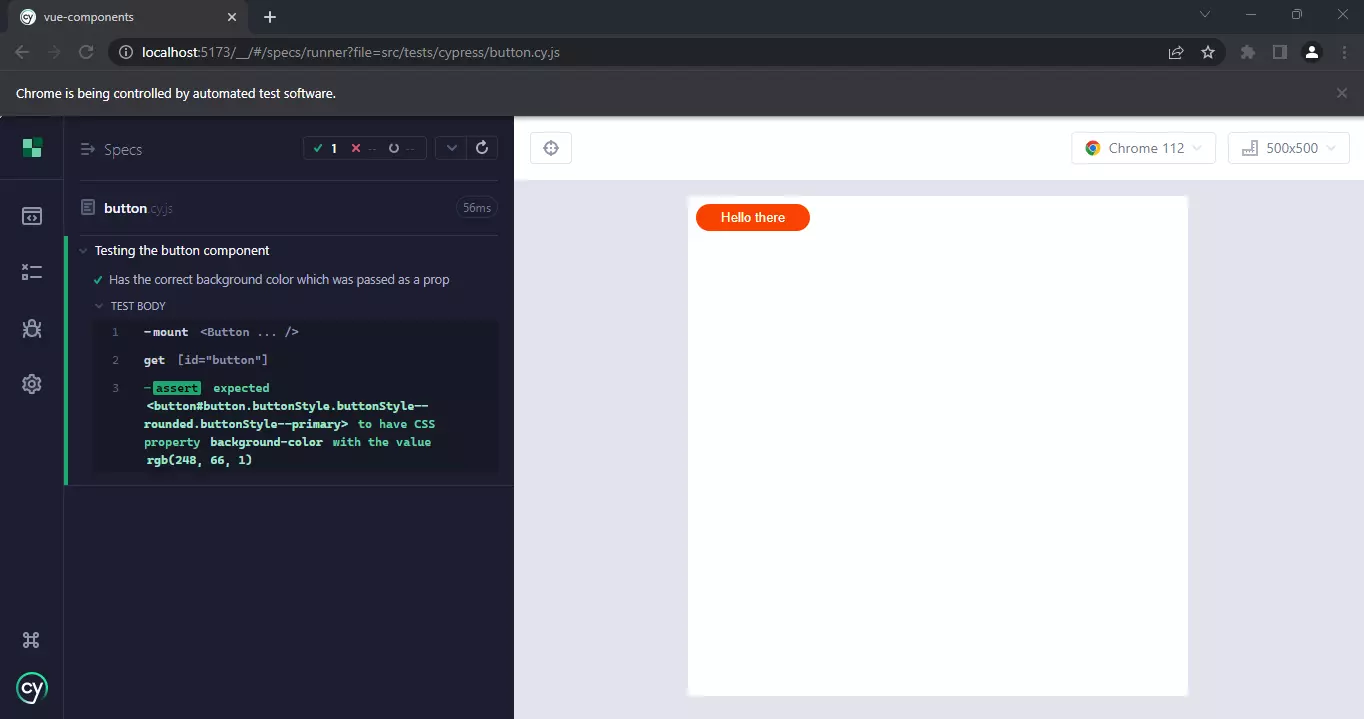
Select the button.cy.js file and see how the button component was rendered on your selected browser together with the test results.

As you have seen, running tests isn't very difficult. Plus, you will catch any bugs or errors early on using testing. Let me know in the comments if you enjoyed this article or if I should add more test examples in the article.